Develop
Debugging Tasks
Test tasks to get a UI better adapted to your use case.
Davia’s debug window helps you test tasks locally and validate their outputs.

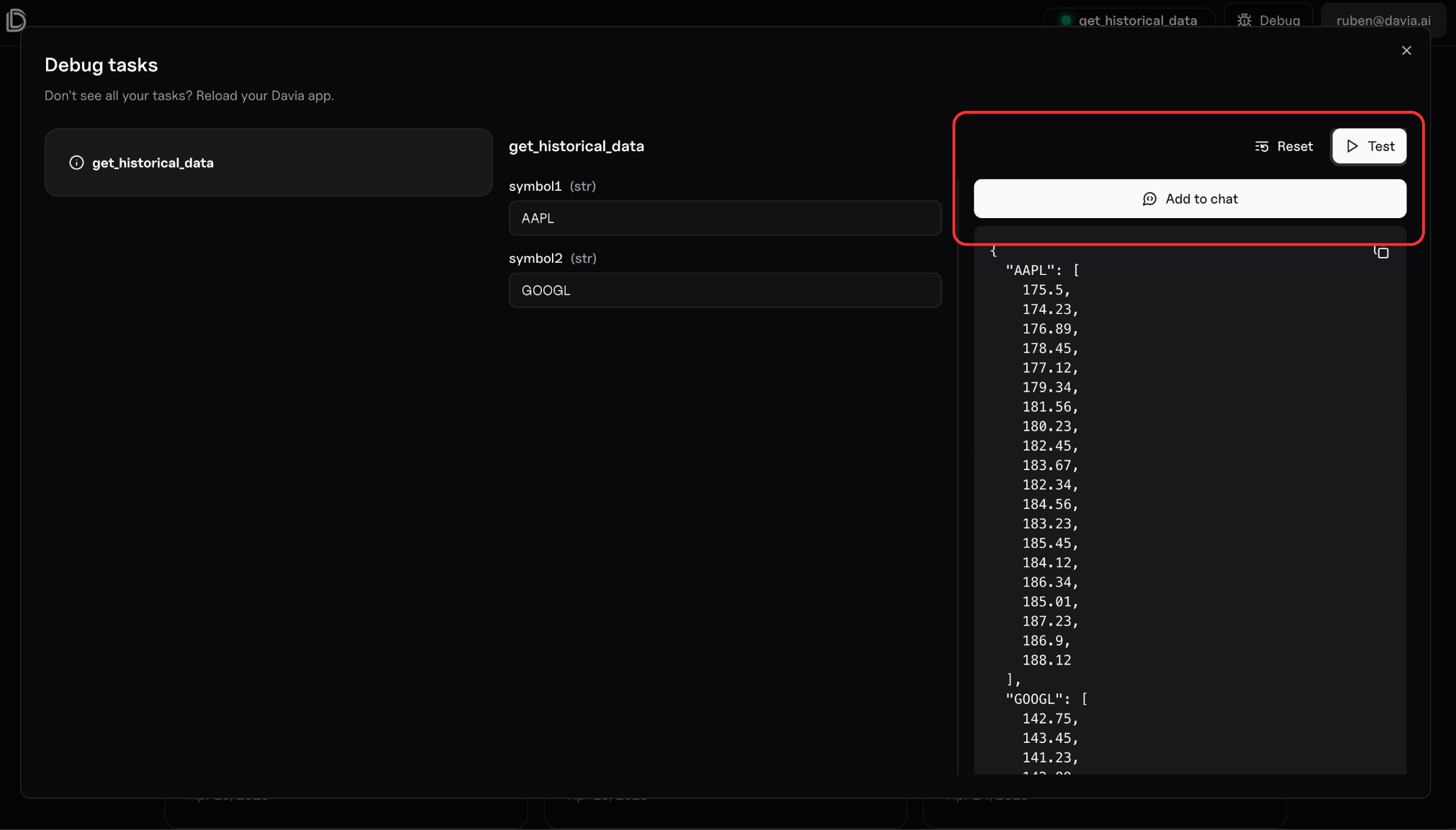
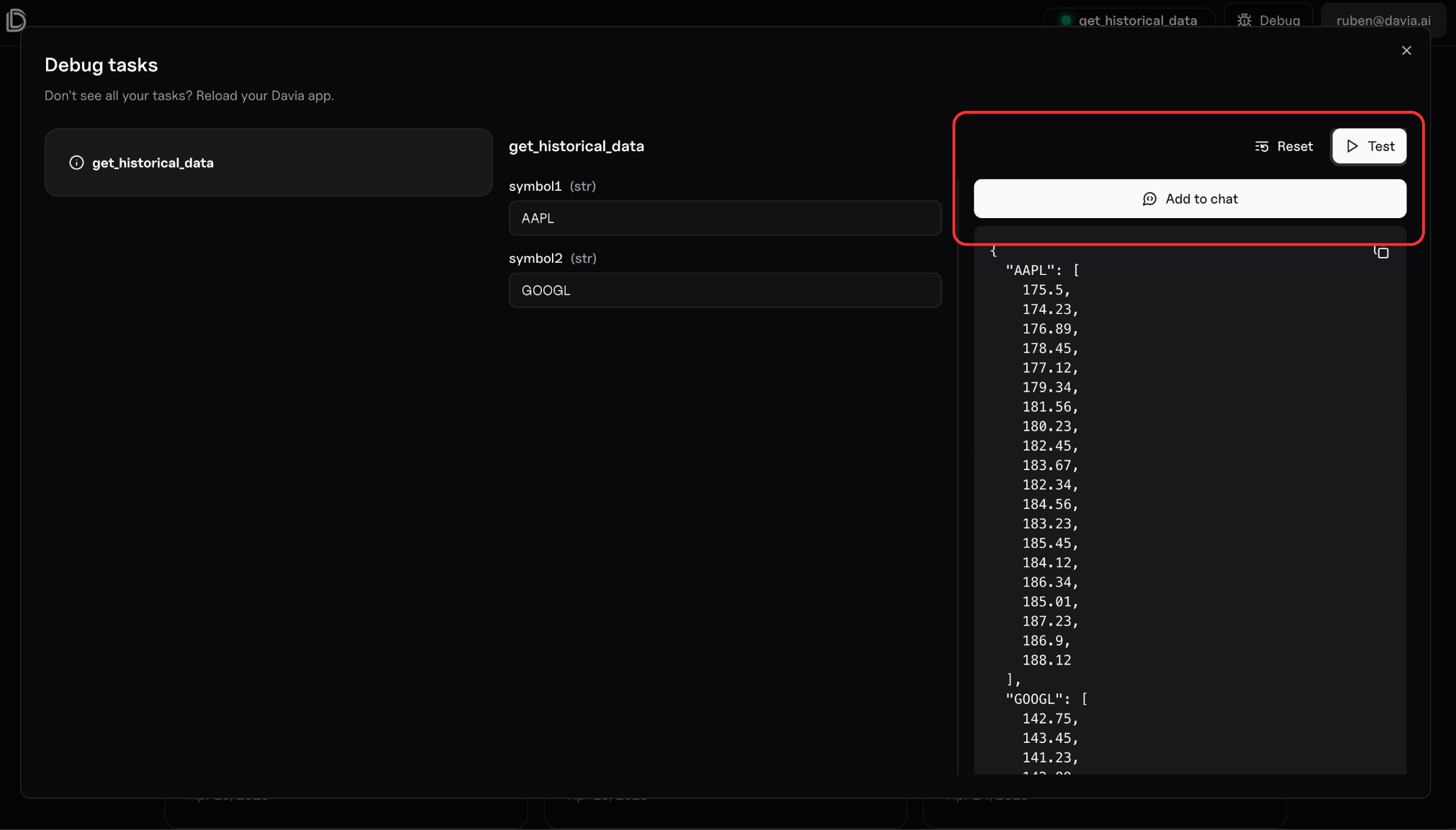
 The debug window allows you to test functions with your own inputs. Once you’re satisfied with the results, you can add the function to chat. This helps Davia understand your data structure and improve the UI to better match your needs.
The debug window allows you to test functions with your own inputs. Once you’re satisfied with the results, you can add the function to chat. This helps Davia understand your data structure and improve the UI to better match your needs.
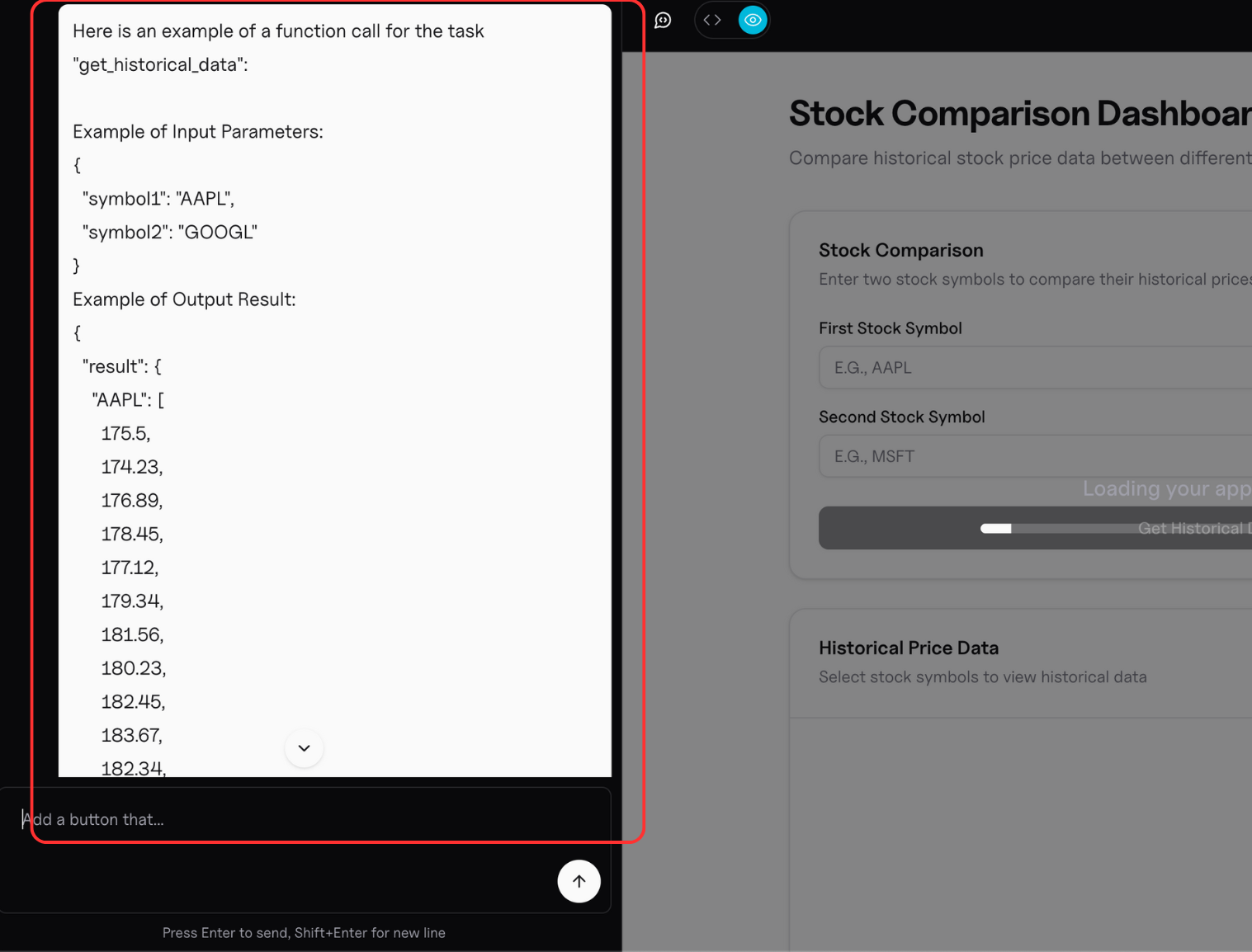
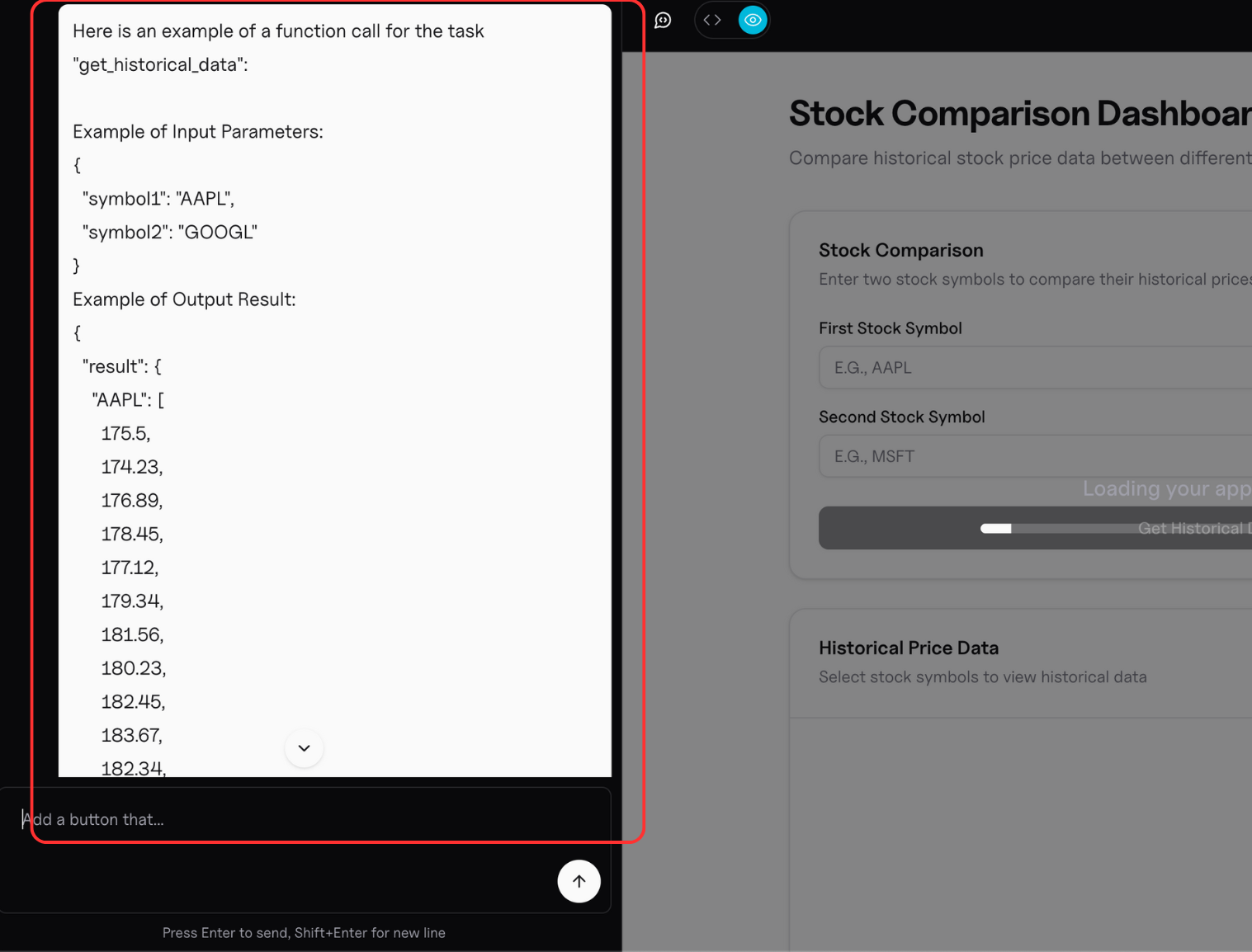
 When you add a tested function to chat, Davia analyzes the output type and adapts the interface to better handle your specific data structure. This ensures a more tailored and efficient user experience.
When you add a tested function to chat, Davia analyzes the output type and adapts the interface to better handle your specific data structure. This ensures a more tailored and efficient user experience.
Features
- Test tasks locally with your own inputs
- Validate data structures and outputs
- Share tested functions with chat for UI improvements
Usage

- Open debug window
- Select task
- Test with your inputs
- Share with Davia chat to improve UI generation
Testing and Chat Integration
 The debug window allows you to test functions with your own inputs. Once you’re satisfied with the results, you can add the function to chat. This helps Davia understand your data structure and improve the UI to better match your needs.
The debug window allows you to test functions with your own inputs. Once you’re satisfied with the results, you can add the function to chat. This helps Davia understand your data structure and improve the UI to better match your needs.
Understanding Output Types
 When you add a tested function to chat, Davia analyzes the output type and adapts the interface to better handle your specific data structure. This ensures a more tailored and efficient user experience.
When you add a tested function to chat, Davia analyzes the output type and adapts the interface to better handle your specific data structure. This ensures a more tailored and efficient user experience.
